
こんにちは、ブロガー兼ライターの「さと」です。今回は、記事を公開する前にチェックすべき項目について紹介します。
皆さんは、こんな経験ありませんか?
ふう・・・頑張って書いた記事ができたぞ!公開しよう!
これ、めちゃくちゃ危険な行為ですよ。
なぜなら、記事を書いていく中で「抜け」や「漏れ」が発生するのは当たり前のことだから。これは、初心者でもベテランでも同じことです。しっかりチェックをしなければ、低品質な記事を世に発信してしまうことになります。
低品質な記事は、最後まで読まれないばかりではなく、SEO的にも悪影響があるので、いつまでも検索上位に上がってこない!なんてこともあります。
何時間もかけて書いた記事を早く公開したい気持ちはわかりますが、公開前には必ずチェックをしましょう。この記事では、記事を公開する前のチェック項目を紹介します。
チェックに慣れないうちはこの記事を参考にしてみてください。
【SEO対策に効果あり】記事を公開する前のチェック項目とは?

全部で7項目あります。「読みやすさ」「SEO対策」2つのレイヤーに分けてチェックしましょう。
「読みやすさ」についてのチェック項目はこちら。
- パッと見たときに、漢字が多くないか
- 読んでいて不自然な表現はないか
- 内容が記事内で重複していないか
- 読み始めてすぐに「この記事は何についての記事か」がわかるか
「SEO対策」についてのチェック項目はこちら。
- タイトル・見出しの前半にキーワードが入っているか
- サイト表示が重くないか
- スマホ表示は読みやすいか
順番に説明します。
SEO対策のためのチェック項目①「読みやすさ」について

読みにくい記事は、読者にも嫌われるばかりでなく、SEO的にも悪影響です。
記事が読みにくいと読者に完読されず、早々にサイトからも離脱してしまいます。結果として「サイトの滞在時間」が減ったり「直帰率」が上がるなどして、SEO的に悪影響を及ぼすのです。
例えば、あなたが知りたい情報があって検索をしたとき、飛んだ先のページが読み辛かったらどう思いますか?きっと、
うわ、漢字だらけ。改行も無くて読みづらい!
専門用語ばかりでよくわからない。他のサイト探そ・・・
こう思うことでしょう。文章を書く以上、目指していきたいところはやはり「完読される文章」なので、「読みやすさ」についてはぜひ重要視して行きたいところですね。
パッと見たときに、漢字が多くないか
まずは、「パッと見たときに漢字が多くないか。」をチェックしましょう。
漢字が多いことで、ごちゃごちゃした印象になってしまい、読みにくさが倍増してしまいます。サイトを開いて最初の画面が漢字で真っ黒だったら、もう読みたく無くなりますよね。
なので、ひらがなやカタカナにできる表現は、なるべく漢字を使わない癖をつけましょう。よくありがちな「無駄な漢字表現」は主に2つあります。
例えば以下のような、ひらがなにしても不自然じゃないパターン。
- 出来る→できる
- 〜する事→〜すること
- 〜する時→〜するとき
- 〜の為→〜のため
- 有ります→あります
次に、わざわざ漢字で表現しなくてもいいパターン。
- 〜が可能→〜ができる
- 〜を執筆→〜を書く
- 〜が困難→〜難しい
なにもかしこまった文章を作る必要はありませんし、何よりも「読者にとってわかりやすく情報を与えられるか」が大切です。
文章を公開する前には、まず「いらない漢字表現がないか」を確かめておきましょう。
読んでいて不自然な表現はないか【語尾の重複】
人は文章を読むとき、頭の中で声に出して読みます。「脳内再生」なんて言い方もしますね。
頭の中で声に出して読んでいるときに、「あれ?この言い回しおかしくね?」と思われたら負けです。その文章の続きは読まれなくなるかも知れません。
例えば、どんなものが「読んでいて不自然な文章」なのでしょうか。以下の例文をご覧ください。
毎日記事を書きました。ブログで収益が出ました。今後も記事を書こうと思いました。
いかがでしょうか?なんだか小学生の作文なようで、幼稚な印象を受けますよね。正直、読んでいて不自然。この文章が幼稚になっている原因は「〜でした。」の形が連続しているからです。
では、「ブログで収益が出ました。」の意味はそのままに、語尾だけ変えるとどうなるでしょうか。
毎日記事を書きました。ブログで収益が出せたので、今後も記事を書こうと思いました。
最初の例と比べたらかなり印象が変わりましたね。このように、語尾の違いだけで文章のイメージは大きく変わります。同じ語尾の使用は、せめて2回までにしましょう。
同じ語尾の使用を抑えるためにも、以下のように語尾のバリエーションを豊富にしておくのも大事ですよ。
- 〜でした。
- 〜でしょう。
- 〜でしょうか。
繰り返しますが、同じ語尾の使用は、最高2回。3連続以上は不自然な文章になるので注意しましょう。
内容が記事内で重複していないか
先ほどの「語尾の重複」の他に、「内容の重複」もチェックしましょう。
1つの記事の中で内容が重複していたら、なんだか長ったらしい印象を与えるし、読者にとっては「あれ?この話さっきもしてたよな。何が違うんだ?」と思わせてしまい、読みにくくする原因にもなってしまいます。
内容の重複チェックは、見出し単位で行いましょう。以下の2つの例文をご覧ください。
■例文1
<h2>読みにくい文章には理由がある。<h2>
読みにくい文章には理由があります。その理由を知れば文章力アップに繋がるのでぜひこの記事で学びしょう。
■例文2
<h2>文章が読みにくくなる理由は3つ。<h2>
読みにくい文章には理由があります。その理由は以下の3つ。
・〜〜〜
・〜〜〜
・〜〜〜
知れば文章力アップに繋がるのでぜひこの記事で学びしょう。
これらの見出しが同じ文章の中で別々に存在していると「内容の重複」になります。
チェックする時に必要な視点は「この見出しとあの見出し、内容が似てるから一つの見出しに統合できないかな?」といった視点です。まさに、上記のような例文だと一つに内容が統合できると思います。
似たような内容を一つに統合することで、記事内の内容の重複を防ぐことができます。
読み始めてすぐに「この記事は何についての記事か」がわかるか
読み始めてすぐに、「これは何についての文章か」が分からないとユーザーは文章を読むことをやめてしまいます。そうならないためにも、文章は必ず「結論」から書きましょう。
例えば、あなたが仕事を教わる上司が、ろくに仕事も教えず自分の武勇伝ばかり語る上司だったらどう思いますか?きっと、話を聞く気がなくなりますよね。
それは、Webの世界でも同じことです。文章の答えを先に書かずに、ダラダラと関係ない話を続けられたら、「で?結局答えはなんなの?」と思われて終了です。
そもそも、Googleの検索機能を使うユーザーは、「文章を読みたい」から検索しているわけではなく、「自分の疑問に対する答えが知りたい」から検索をしているので、さっさと結論を書いていない文章はオワコンです。
記事を公開する前には、「読んですぐに読者の疑問に答えられているか」を必ず確認しましょう。
SEO対策のためのチェック項目②「SEO対策」について

先ほどは、読みやすさを考慮した「人間向けの文章」のチェック方法を開設しました。しかし本気で検索上位を狙うのであれば、まだそれだけでは足りません。
読みやすさを考慮した「人間向け」のチェックに加えて、「ロボット向け」のチェックも必要です。ここでいう「ロボット向け」とは、検索エンジンに読み取られる文章かどうかのチェック。つまり「SEO対策」です。
記事の公開前に、最低限チェックしておきたい項目は以下の通り。
- タイトル・見出しの前半にキーワードが入っているか
- サイト表示が重くないか
- スマホ表示は読みやすいか
このように、SEO対策の基礎的なところの解説になりますが、こんなところでつまづいて検索順位を落とすのはかなりもったいないので、記事の公開前には必ず確認しておきましょう。
タイトル・見出しの前半にキーワードが入っているか
タイトルや見出しの前半にキーワードを入れることでSEO効果が高くなります。例えば、「ブログ 稼ぐ」のキーワードで検索上位に表示させたい場合は、
副業で収入を得たいなら、ブログで稼ぐことを考えよう!
というタイトルよりは、
ブログで稼ぐ方法を考えよう!【副業で収入を得る方法】
の方が、SEO効果が高くなります。もちろんタイトルだけではなく見出しにも言えることなので、キーワードを前半に入れるように心がけましょう。
サイト表示が重くないか
サイトが表示されるまでに時間がかからないか、つまり「サイトが重くなる要素はないか」をチェックしましょう。
私たちはサイト表示に時間がかかると、イライラするものです。特に速度制限になっていないのにノロノロ動くようなサイトだと、当然ユーザーは離れていきますよね。
また、「サイト表示速度」についてはGoogle側も重要視している項目です。Googleが公式に公開している理念である「Googleが掲げる10の事実」には、以下のように記載されています。
3. 遅いより速いほうがいい。
Google は、ユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。〜中略〜
検索結果の平均応答時間は 1 秒足らずです。Google が新しいサービスをリリースするときには、常にスピードを念頭に置いています。
一部引用:「Googleが掲げる10の事実」- Google
これを読むといかにサイト表示速度が大事かがわかるかと思います。「速度制限のように遅くならなければ大丈夫じゃん!」と思っている人は大間違い。SEO的にも悪影響になりますし、ユーザーの利便性が低下する原因にもなります。
そこで、サイトが重くなる要素を取り除くことが必要です。
サイトが重くなる原因は様々ですが、一番簡単にできる速度低下を防ぐ対策は、「画像の軽量化」です。ブログに使用している画像が必要以上に重ければ、サイトの表示が遅くなる原因になります。
画像の軽量化をするためには、Tinyjpgなどのツールを使って、画像を圧縮しましょう。
スマホ表示は読みやすいか
今やインターネットユーザーの大半は、スマートフォンを使用して情報にアクセスしています。私が運営しているサイトでも、約85%がスマホからアクセスしているデータがあります。
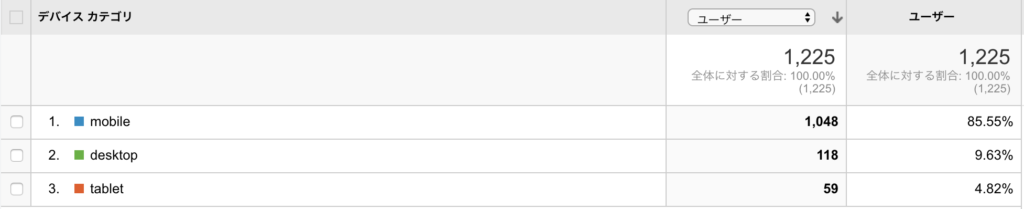
以下は私のサイトのアナリティクスデータですが、全ユーザー1,225人のうち1,048人がmobile、つまりスマホ経由でアクセスしていることがわかります。

desktop(パソコン)は118人で約10%、tablet(iPadなどのタブレット端末)は59人で約5%です。いかにスマホ対応が重要かを物語っていますね。
また、「Googleが掲げる10の事実」には、以下のように記載されています。
5. 情報を探したくなるのはパソコンの前にいるときだけではない。
世界はますますモバイル化し、いつどこにいても必要な情報にアクセスできることが求められています。〜以下略〜
一部引用:「Googleが掲げる10の事実」- Google
つまり、モバイル(スマホ)にも対応したサイトが求められているということを意味しています。
ブログ記事を書くときには、パソコンで書く人が多いですが、「スマートフォンでどのように表示されるか?」も気にする必要があります。
【おまけ】スマホ表示を確認する方法
実は、パソコンでもスマホ表示を確認する方法があることをご存知ですか?
- Google Chrome
- Safari
それぞれ、以下の操作手順を踏めばスマホでの表示を確認できますよ。
■Safariの場合
メニューバー「Safari」→「環境設定」→「詳細」→「メニューバーに”開発”を表示」にチェック→メニューバー「開発」→「レスポンシブ・デザイン・モードにする」
■Google Chromeの場合
「…を縦にしたようなマーク」→「その他のツール」→「デベロッパーツール」
SEO対策と読者のために、公開する前のチェックは怠らないこと。

記事を公開する前のチェックは、ユーザーの利便性やSEOにも関わる、重大な項目です。確認せずに記事を公開してしまったら思わぬトラブルを招くことも。
「読みやすさ」についてのチェック項目はこちら。
- パッと見たときに、漢字が多くないか
- 読んでいて不自然な表現はないか
- 内容が記事内で重複していないか
- 読み始めてすぐに「この記事は何についての記事か」がわかるか
「SEO対策」についてのチェック項目はこちら。
- タイトル・見出しの前半にキーワードが入っているか
- サイト表示が重くないか
- スマホ表示は読みやすいか
苦労して書いた記事。早く公開したい気持ちはわかりますが、一度立ち止まり、この記事を参考にしてチェックしてみてください!




コメント