
おはよう御座います。ブロガーの「さと」です。
GoogleアナリティクスはSEO対策に必須って聞くけど、設定も使い方もよく分からないので敬遠している・・・聞きなれない言葉ばかりだしヘルプを見ても意味が分からない。
GoogleアナリティクスをSEO対策に役立てたい。
この記事では、そんな疑問にお答えします。
サイトにアクセスしたユーザーの動きが分かり、SEO対策を便利にできるツールである「Googleアナリティクス」。
特にWordPressでブログを運営している人にとっては、馴染みの深いものではないでしょうか。とは言え、Googleアナリティクスの機能をフル活用できているかと言えばそうではない方がほとんど。
この記事では、「Googleアナリティクス導入後の使い方」について解説します。
実際の操作画面も添えながら解説していくので、この記事を参考にしながら操作するのがおすすめです。Googleアナリティクスを使いこなし、ぜひSEO対策に役立ててください!
Googleアナリティクスの使い方【4項目あります】

Googleアナリティクス導入後は、しっかり使いこなしてSEO対策などに役立てないと意味がありません。
とはいえ、聞きなれない単語ばかりで難しいし、設定項目が多すぎていまいち理解がしにくいので、どの項目をチェックすればいいかをまとめました。
・ユーザー サマリーでPV数などの急激な変化がないか確認
・「ユーザー モバイル サマリー」で使用デバイスを確認
・「チャネル」でユーザーの流入経路を確認
・「すべてのページ」でよく見られるページを確認
これらの使い方を把握することで、SEO対策にも大いに役立ちます。是非実践しましょう。
①「ユーザー サマリー」でPV数などの急激な変化がないか確認

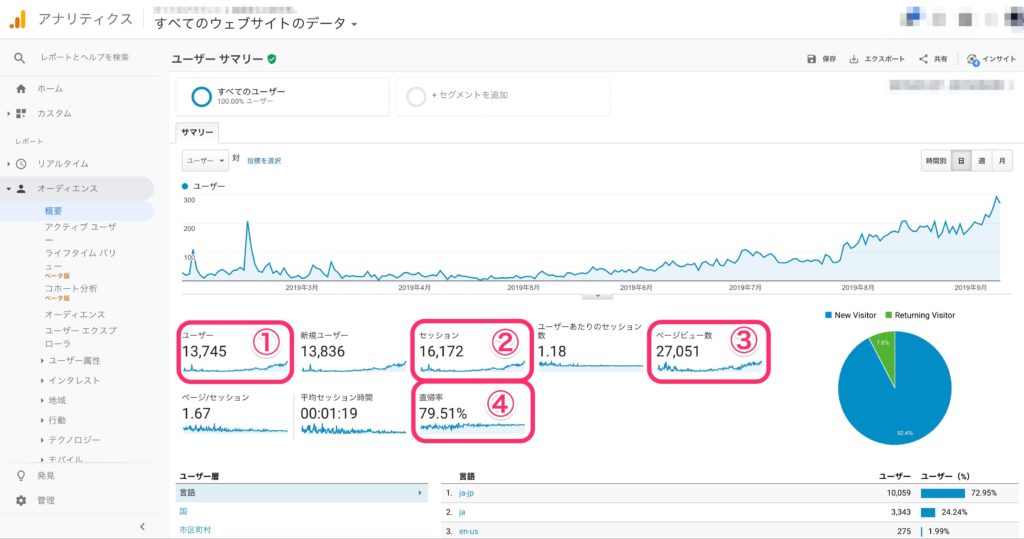
「オーディエンス>>概要」と選択するとチェックできる「ユーザー サマリー」。
ここでは「訪問したユーザー数」「PV数」などの基本的な数値を閲覧できます。様々な数値がありますが、この中で注目すべき項目は以下の通り。
・ユーザー
・セッション
・ページビュー数
・直帰率
ここでのチェック内容は「これら4つの値に、急激な増減がないか?」ということ。もし、前日と比較して急にセッションなどの値が急激に少なくなっていたら「Googleにペナルティを受け、検索圏外に飛ばされた」「Google側のアップデートで、急激な順位変動が起きた」などの原因が考えられます。
急激な増減があった場合は、すぐ該当ページにアクセスし、問題を解決するためのリライトをしたり、該当するページを思い切って「Noindex」にすることで、Googleに認識されないようにする、などの対策が必要になります。
項目名もなんだか聞きなれないものばかり。まずはチェックするべき項目の意味から説明していきましょう。
①ユーザー(サイトに訪問した人数)
1人のユーザーが、何回アクセスしてもユーザー数は1。ただし同一ユーザーが複数のブラウザを使ってサイトにアクセスした場合、ユーザー数は「ブラウザの数」となる。例えば、1人のユーザーが「Safari」と「Google Chrome」と「Firefox」で同一のページにアクセスした場合、ユーザー数は3になる。
②セッション(サイトの訪問回数)
1回サイトにアクセスしたら、セッション数は1。例えば同じユーザーでも、2回サイトにアクセスしたらセッション数は2。
③ページビュー数/PV数(アクセスされたページの数)
例えば、1人のユーザーが「トップページ→記事①→記事②」という流れでサイトを回遊した場合、3つのページを閲覧したことになるので、PV数は3。
④直帰率(1ページだけ見てサイトから離脱した率)
そもそも「直帰」の定義とは、サイトに訪れたユーザーが、他のページに移動することなくサイトから離脱することを指す。直帰率とは、全セッションのうち「直帰」したセッションの割合のこと。例えば、100セッション中50セッションが「直帰」していたら直帰率は50%。
お忙しい人は「そんなしょっちゅうサイトの分析なんてやってられない!」と考えがちで、アナリティクスをないがしろにしていることもあります。
ですが、これら4項目の確認はすぐ終わるので、忙しくてもこの項目だけでも見る習慣をつけましょう。そして数値に急激な増減があったら「Googleからのペナルティ」などの可能性を疑いつつ、該当するページを点検しましょう。
②「ユーザー モバイル サマリー」で使用デバイスを確認

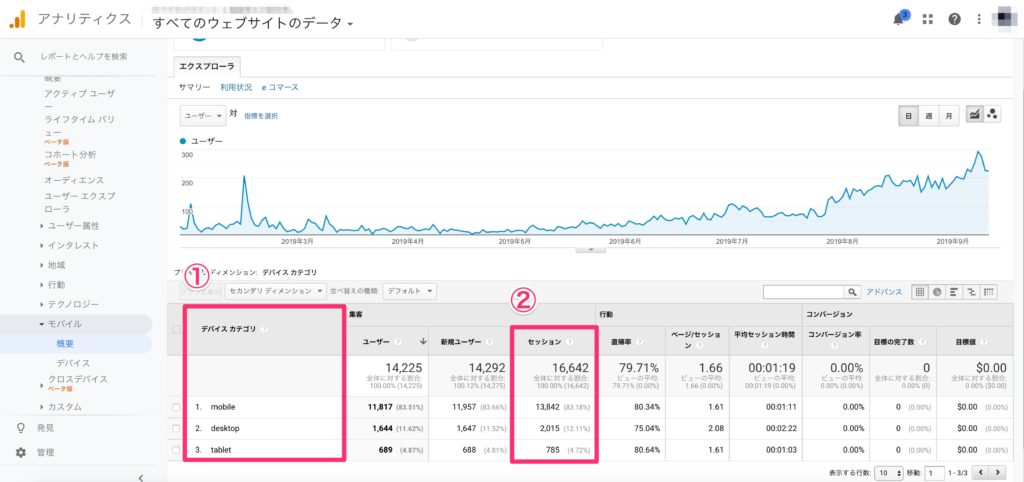
「オーディエンス>>モバイル>>概要」と選択すると使用できる「ユーザー モバイル サマリー」。
「ユーザー モバイル サマリー」では、ユーザーが、どの媒体でアクセスしたかが把握できます。
スマホが当たり前のように普及した昨今、ユーザーが使用しているデバイスを確認することは非常に重要です。
記事の作成・サイト設計はパソコンで行うことが多いので、ページの見え方もパソコンでしか確認しない人も多いのではないでしょうか。
しかし、そんなことをしているとどのようなことが起きると思いますか?いざ自分のサイトをスマホで見たときに「見づらい、使いにくい」と言ったトラブルが起きる可能性が高くなります。
スマホで使いにくいサイトはユーザーの利便性の低下に繋がるばかりではなく、SEO的にも悪影響です。「Googleが掲げる10の事実」では、以下の記載があります。
5. 情報を探したくなるのはパソコンの前にいるときだけではない。
世界はますますモバイル化し、いつどこにいても必要な情報にアクセスできることが求められています。
(中略)
スマートフォンから Google 検索にさまざまな方法でアクセスできるだけでなく、メールを読んだり、カレンダーでイベントを確認したり、動画を見たりなど、世界中のあちこちからスマートフォンをさまざまな用途に使えるようになりました。
(中略)
携帯通信事業者、メーカー、デベロッパーにとっては、新たな収益機会が生まれます。
引用:「Googleが掲げる10の事実」- Google
このことから、Googleもモバイル対応を推奨していることが分かります。
チェックするべき項目と用語の意義は以下の通り。
①デバイス カテゴリ
ユーザーがどのデバイスからアクセスしたかを示す。「mobile=スマホ」「desktop=パソコン」「tablet=タブレット端末」
②セッション数・割合
「どのデバイスから」「どれだけ」セッションしているか、その割合を確認できる。自分のサイトが主にどのデバイスで見られているかを把握できる。
ブログであれば、ほとんどのサイトが「mobile」からのアクセスが多いため「いかにスマホで見やすいことが重要なのか」が分かります。
そのためには、「スマホでは自分のサイトがどのように表示されているか」を確認する必要があります。その方法が以下。
Safariでスマホ表示を確認する場合
Safariでのスマホ表示確認画面は以下です。

上記の画面まで行く方法は以下の通り。
①メニューバー「Safari」
②「環境設定→詳細」
③「メニューバーに”開発”を表示」にチェック
④メニューバー「開発」
⑤「レスポンシブ・デザイン・モードにする」をクリック
Safariの初期設定では、メニューバーに「開発」が表示されていないので、環境設定から「開発」を表示させましょう。
Google Chromeでスマホ表示を確認する場合
Google Chromeでのスマホ表示確認画面は以下です。

上記の画面まで行く方法は以下の通り。
①「…」を縦にしたようなマークをクリック
②「その他のツール」をクリック
③「デベロッパーツール」をクリック
この機能を使って、スマホ表示を確認しましょう。
また、こちらの記事では、記事を公開する前に何をチェックすればいいか、を解説しています。参考にしてみてください。>>【SEO対策に効果あり】記事公開する前のチェックリスト【2019最新】を観る
③「チャネル」でユーザーの流入経路を確認

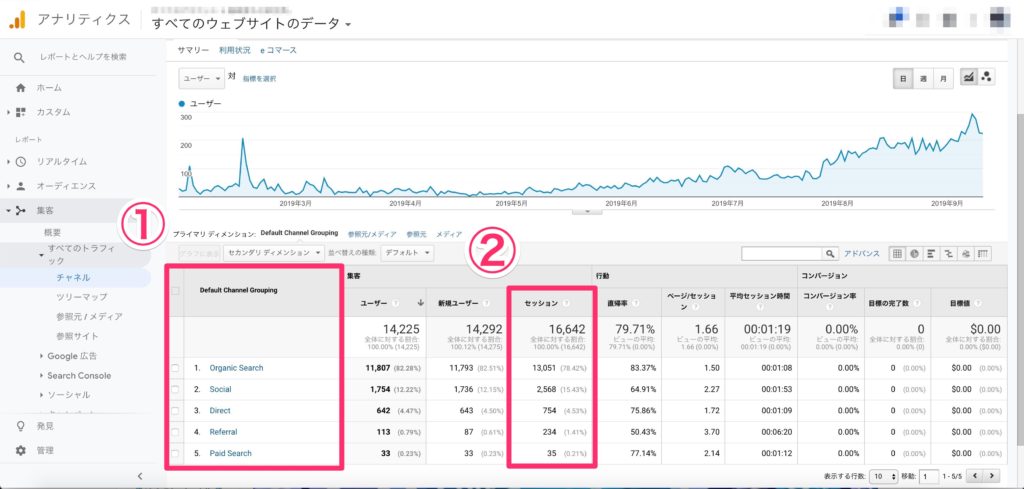
「集客>>すべてのトラフィック>>チャネル」で、上記の画面が表示されます。
「チャネル」ではユーザーがどこからアクセスしたのか(流入経路)を把握することができます。ユーザーの流入経路を把握することで、対策すべき項目も変わります。
例えば「Organic Search」の値が低ければ、GoogleやYahooなどの検索による流入が少ないことが考えられます。
ブログでの収益自動化を狙うなら「検索流入」によるアクセスは欠かせないので、より適切なSEO対策や、記事のリライトをするなどの対策が必要です。
では、チェックするべき項目と用語の意義を解説します。
①Default Channel Grouping
この項目は、アクセス元の一覧です。「Organic Search」や「Social」などの項目があります。
①-1.Organic Search
Google・Yahooなどの検索エンジンからのアクセス。「検索流入」とも呼ばれる。
①-2.Paid Search
運営者が広告料を支払って検索結果に表示させたリンクからのアクセス。代表例は「Google広告」を活用したものであり、「有料検索」「リスティング広告」とも呼ばれる。
①-3.Social
TwitterやInstagramなどのSNSからのアクセス。
①-4.Referral
外部リンク(他サイト)からのアクセス。
①-5.Direct
ブックマークや、閲覧履歴などからの直接アクセス。
②セッション数・割合
「どこから」「どれだけ」セッションしているか、その割合を確認できる。自分のサイトが主にどのデバイスで見られているかを把握できる。
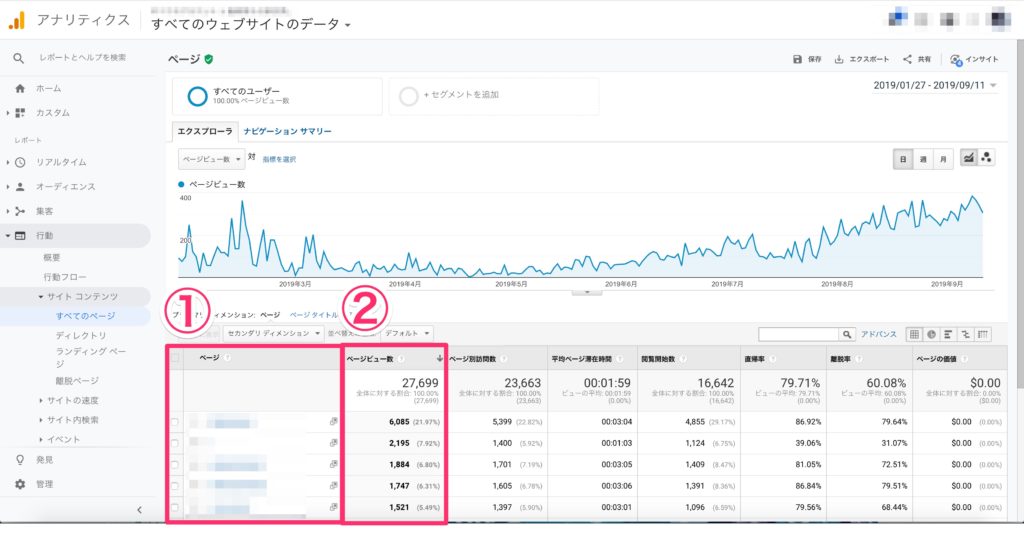
④「すべてのページ」でよく見られるページを確認

「行動>>サイトコンテンツ>>すべてのページ」の順に選択すると、上記の画面になります。
この項目では、ユーザーによく見られているページを把握できます。1行ごとに各ページのアクセス情報(ページビュー数や直帰率など)がまとめられています。
チェックするべき項目と用語の意義は以下の通り。
①ページ
アクセスされているページの一覧が、URLで表示されています。
②ページビュー数
該当するページのPV数。
サイト運営において、よく見られるページを把握しておくというのは非常に重要です。なぜなら、「よく見られるページの特徴」を把握できるようになるためです。
では、どのように特徴を把握していくのでしょうか?私が運営しているブログのアナリティクスデータをもとにして解説していきましょう。ぜひアクセス解析の方法の参考にしてみてください。
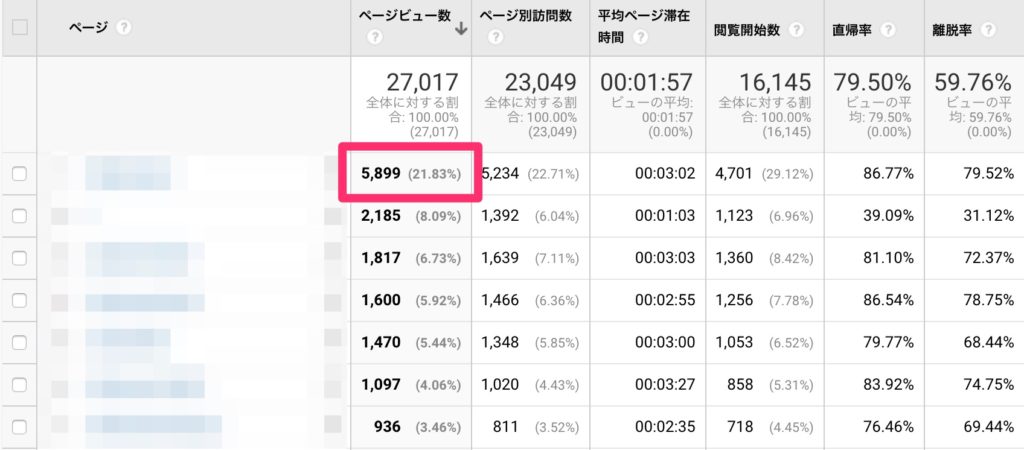
まずは、以下のアナリティクスのデータをご覧ください。

こちらのデータは、私が運営しているブログのデータになるのですが、ページ表示回数の1位である「5,899PV」を記録しているページはどんな特徴があるのでしょうか?実際に調査してみました。すると、以下のような結果が得られました。
・月間検索数1,400件のキーワードで、検索順位1位
間違いなく、これが大きな原因ですね。では、このページはなぜ検索順位1位を取れているのでしょうか?その理由まで掘り下げて行きましょう。すると以下のような事実が出てきました。
・公開から3ヶ月以上経っている→SEO効果は、だいたい3ヶ月経ってから反映されるため
・タイトルおよび4つの<h2>タグの頭に、対策キーワードが入っていた。→タイトル・見出しタグに対策キーワードを入れることはSEO効果が抜群に高いため
・競合サイトに書かれていることを網羅的に捉えられていた
・競合サイトより読みやすく、分かりやすい
つまり、このような施策を他のページでも打てば、アクセスアップやセッション数の増加に繋がる、というわけです。
Googleアナリティクスの使い方まとめ

この記事では、Googleアナリティクス導入後の使い方について解説しました。
Googleアナリティクスの中で使われている単語は、どれも聞き慣れないものばかりで、やる気を無くしてしまうこともしばしば。
一見どの機能を使えばいいか分かりにくいですが、以下のポイントを抑えれば、十分SEO対策に役立てることができます。
・「ユーザー サマリー」でPV数などの急激な変化がないか確認
・「ユーザー モバイル サマリー」で使用デバイスを確認
・「チャネル」でユーザーの流入経路を確認
・「すべてのページ」でよく見られるページを確認
ぜひこの記事を参考にしてGoogleアナリティクスを使いこなし、SEO対策に役立てましょう!




コメント